In case you missed it, let me share some highlights of the Tridion Developer Summit in Amsterdam this year. This year was a year of changes, it is the first time since the history of TDS that I didn’t present, I even missed the first half of the opening day, since my flight was delayed. Let me start off with the real beginning of TDS though, the preparations and workshops.
Category Archives: Community
Have an Idea for Tridion Sites 9.1?
My fellow Product Owners for SDL Tridion Sites have an interesting challenge to somehow understand and clarify the top community product ideas to size them for prioritization against everything else that will be in the Tridion Sites 9.1 release (scheduled for after Sites 9, if the version wasn’t clear).
My colleague Rick has been leading this effort and I’m doing my part to point out all the (many) channels we have in the community and ways to solicit feedback. Ironically, it’s hard to get feedback that we can use to actually understand and size a few of these ideas, especially after I’ve noticed everyone seems to have an idea.
Continue reading
Yet another MVP Retreat Blog Post
So why another MVP blog?
I promised myself I’d put something together after my first MVP Retreat but it’s taken me a while to ‘get over it’ (this is, of course, a reference to the amount of food that was eaten).
SDL Tridion Ohio User Group
This years SDL Tridion User Group in Ohio is a wrap. SDL came to present their road map for the Tridion platform. I presented some updates to Alchemy and a number of plugins that are under development.
TDS 2017 : Was it different than last year?
YES!
Why was it different this year (TDS2017)? And why should I go next year?
This year, as ever, was a festival of information packed presentations with lots of opportunities to network with developers and some customers too. Not only that – Content Bloom were the Diamond Sponsors so it was great to have a strong contingent from our various offices across the globe (including Nova Scotia, New Orleans, Belgium, UK, India, Czech Republic, Ukraine).
DXA Modules Settings Interface
Recently I had the pleasure of traveling to Portugal for the SDL Web Most Valued Professional (MVP) retreat. While this was my first opportunity to participate in one of these events, I have seen the results of having some of the brightest and most willing-to-share minds in the SDL Web community brought together for the opportunity to collaborate. Often times in the past this event has helped to shape the future of SDL Web development, and this year was no exception. Continue reading
Setting up your development Environment (.NET)
Welcome to my attempt to introduce you to Digital Experience Accelerator (DXA) in a 7 days posting marathon, explaining how DXA works, what are the ways to use it and how you can contribute.
But first of all, what is Digital Experience Accelerator or shorter named DXA?
DXA is an open source product build on top of the very popular framework DD4T (Dynamic Delivery 4 Tridion), available in Java (https://community.sdl.com/developers/tridion_developer/m/mediagallery/1241) and .NET (https://community.sdl.com/developers/tridion_developer/m/mediagallery/852).
DXA is intended to help you create, design and publish SDL Web (formerly known as Tridion) based websites, together with its out-of-the-box modules like Experience Manager, SmartTarget and Search.
In order to set-up the development environment for .NET, visit the community website to download the source files, https://community.sdl.com/developers/tridion_developer/m/mediagallery/852.
The following items are found in the zip file:
- Import package and scripts for the BluePrint
- HTML designs that are optional to use
- Code folders, used to connect to the SDL Core Services
- An available module for this version supported by SDL
- The src that we will be using for our project
- A prebuild web application of the src
- Web-ref- folders containing configurations for your live or staging website
- Information about the location of the documentation.
First step is to copy the content of the src folder into your code repository and make a clean initial commit. TIP; if you are using a Git repository, I strongly recommended to take a look at Git flows. More information about Git flows at the following link: http://blog.sourcetreeapp.com/2012/08/01/smart-branching-with-sourcetree-and-git-flow/
Second step is to create the .gitignore file. If you are not sure what to put in there, have a look at the one from DXA https://github.com/sdl/dxa-web-application-dotnet/blob/master/.gitignore
Last step is to copy and update the configuration files into our project. The files can be found in the web-ref-staging folder. Update the cd_storage_conf.xml with the staging databases that you are using.
All we have left to do is commit our code to the repository and we are ready to start our DXA development.
Now there are a few ways to develop and/or extend the default site project. One way is to add everything in the existing site project. Personally I’m not in favor of this method as it limits your flexibility and capability to develop in an agile way, not to mention adding additional complexity to any future upgrades that you plan. Instead of that, you might want to split up the components in projects, develop and deliver shippable products at every sprint.
Creating separate modules for functionality increases flexibility, re-usability and a cleaner, more transparent work environment. More about creating separate modules for functionality in the following blog posts. Meanwhile, let’s take a look at creating a site “module†as component.
The simplest way to do this is to use an (Open Source) Visual Studio Extension for DXA available at https://visualstudiogallery.msdn.microsoft.com/2e4c85a5-3f90-4f01-97e3-515cc99d9891.
It contains prefabricated project templates for a Site, Modules and other classes; handy for new developers to become familiar with DXA faster. During today’s post and in the next, we will be using it as a reference, helping to speed up things.
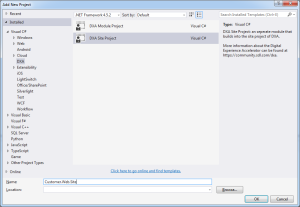
With the extension downloaded and installed, when adding a new project, the DXA option becomes visible below Visual C#, DXA. For our work today, select the Site Project.
The newly added site project has by default a folder structure with an Area for your views, Controllers and Models. It contains a disabled build event that can copy the Views, DLLs, etc. into the site project when removing the rem in the “Post-build event command line”.
At the moment of writing this post, the site project is missing two references namely, Sdl.Web.Common and Sdl.Web.Mvc. These references you can manually add yourself from the default site project.
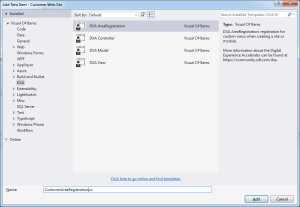
Now you can add an AreaRegistration class, this class is used by the web application to look up the strongly typed models and match them with a view. This can simple be done by adding a new item, as seen in the picture below.
I would recommend to rename the Areas/Site folder to Areas/Customer and update the Site in the CustomerAreaRegistration.cs to Customer too.
That’s it; you have setup your development environment and are ready to build your first DXA site with a clear separation of components. Hope to see you tomorrow for another DXA post.
Automating Alchemy Plugin Uploads in Visual Studio
Anyone building a plugin for Alchemy4Tridion is familiar with the repeated steps of:  Building the project, alt-tabbing to the CME Alchemy page, uninstalling the plugin, alt tabbing to your build directory, moving your hand to the mouse, dragging the *.a4t to the plugin window, yaawwwwnnn, ctrl-tabbing to the CME Content Explorer, F5ing the content. After the billionth time of doing this you yearn for something quicker!
Announcing the Alchemy Webstore!
Content Bloom is pleased to announce the launch of an exciting new product that brings the ease and convenience of your favourite app store to SDL Tridion. The brainchild of Alexander Klock, the master coder who gave the world the Razor Mediator for Tridion, Alchemy is a new system set to revolutionize the way Tridion eXtensions are built and installed. Not only does www.alchemywebstore.com and the Alchemy4Tridion eXtension provide one click access to a number of fully developed and tested plugins to add a range of new functionalities to your Tridion instance, but with the Alchemy framework anyone can develop and share new plugins with unheard of ease. Continue reading
Removing Node.js dependency from the reference implementation
The whole idea of the reference implementation was to make your life (the life of a SDL Tridion developer) easier. But sometimes people make mistakes, and then the end result can be slightly more difficult than it was intended to be.
This blog post is not so much a confession of what I did wrong, but more intended to help you see how easy things can be changed when the tool you use was designed to be simple and modular.