This small blog post isn’t really something Tridion-specific. However, with SDL Web 8, installing or configuring the CMS or content delivery usually involves running a few powershell commands. Usually, we run these commands to install a database, or to create a topology, or install or manage the microservices.
Author Archives: Harald Hoffelinck
SDL Web 8.5 broker performance woes.
With the advent of SDL Web 8.5, we’ve seen many nice improvements to the software. We’re able to move items in the blueprint hierarchy, we can now set up a whole content delivery environment with a number of powershell scripts, … but in our most recent upgrade, we’ve found a big problem.
Using a configuration file for your custom Tridion Content Delivery code
Tridion (or SDL Web as it’s called nowadays) allows many extension points. You can extend the content editor GUI, you can extend events, and you can also extend a lot of things on the content delivery side, for example Ambient data claimprocessors, TCDL tag handlers, storage extensions, …
These content delivery extension points are usually written in Java.
This blog post will show you how you can easily add your own configuration files for your code.
Installing DXA in an existing Tridion publication structure
I’ve been using the DXA framework for a couple of months now, and it’s very easy to use it to quickly set up a new publication structure and create a new website.
The installation is very well documented and doesn’t take that much time.
But what if you want to integrate the DXA framework in an existing set of publications ?
Quick tip : enabling Tridion Powershell commands
Tridion 2013 provides us with a number of powershell commands for some tasks like purging different Tridion queues, or reindexing the internal Tridion search index.
Alchemy plugin : Google Analytics reporting
Adding Google analytics to your website is fairly easy. You need a google analytics account, some javascript, add that to your website html, et voila, you can track your visitors.
Off course, someone needs to analyse this data, see how many visitors your site gets, see where they come from, …
Google provides a website where you can see all this, but it might not always be easy for users to work with that tool.
This Alchemy plugin allows you to see Google analytics data for your website, right from your Tridion CM GUI. It adds a Google Analytics dashboard in the publication dialog.

To get this working, you need to perform the following tasks
- Install the plugin from the Alchemy webstore
- Create a new Google API key (for this, you need a google account).
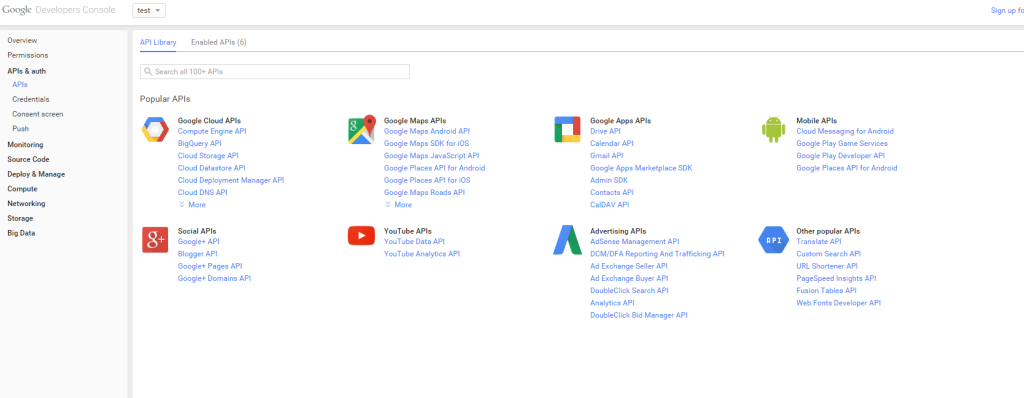
- Go to https://console.developers.google.com/, log in with your google account, and create a new project
- In the project, open the API page, find the Analytics API and enable it.

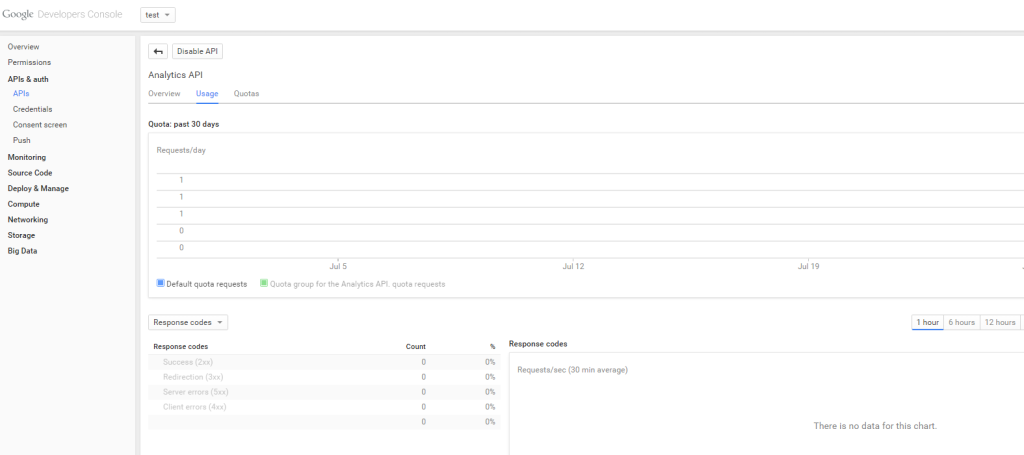
- Once it’s enabled, you should see a usage report for this API. As it’s only just created, you won’t see much here

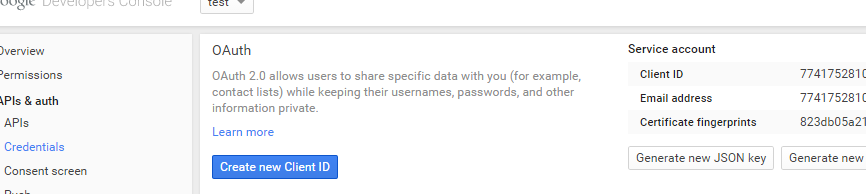
- Next, open the credentials window. Here, you need to create a new service credential, to let Tridion access your Analytics API account. To do this, click the ‘Create new client ID’ button. In the popup, choose a ‘service account’.

- When it’s created, you should see a new service account Client ID, email address etc.
 You will need the Email address and you should also click the ‘Generate new P12 key’ button. This will download a file to your local machine.
You will need the Email address and you should also click the ‘Generate new P12 key’ button. This will download a file to your local machine. - Now, open your google analytics dashboard, and add a new user. Here, you should add the email address you received with your new service account. The account only needs read rights.
- With this data, go back to your Tridion machine.
Create a new metadata schema with the following fields (you can also add these fields to an existing metadata schema). The metadata schema should be applied to a publication.- gaServiceAccount (text field)
- keyPath (text field)
- gaProfile (text field)
- Now, open a publication, and apply this metadata schema to it. You have to fill in the fields as follows :
- The service account field should contain the e-mail address you got earlier.
- The keyPath field should point to the p12 file you downloaded earlier. This file should be copied on your Tridion server. The field should contain the full path (c:\my-key-folder\my-service-key-file.p12).
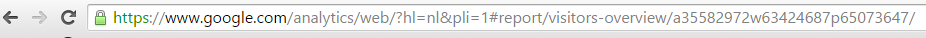
- The gaProfile should contain your google analytics profile ID. You can get this by logging in to the google analytics site (where you added that service account email earlier), and get the profile ID from the url.

The number after the p in the url is your profile ID - Once you have this set up, save and close your publication, and reopen it.
When your alchemy plugin is active, you should see a new tab in your publication dialog “Google Analyticsâ€, and when opening it, you should see a number of graphs for your website usage
Tips :
If you have multiple publications for different websites, you could configure each publication separately to show analytics for one specific website.
Future improvements
Currently, the dashboard is only showing a couple of graphs. A next version should allow you to configure this dashboard, so you can select which data you want to show in the page.
Tridion publishing : httpupload settings for publishing a large page or component
We all have encountered a publish failure caused by the Tridion http deployer website throwing errors like ‘request entity too large’. Basically, it means that IIS does not accept the uploaded publish package because it’s simply too large.
Luckily, the solution is quite simple, but we recently discovered a small gotcha.
Quick DD4T tip : combine ‘static’ images and images handled with the BinaryDistributionModule
In a DD4T website, you can serve images from the broker using the BinaryDistributionModule. This is a module that intercepts requests for any images, and then queries the broker for published images, and serves them (I will talk about this more in-depth in a future post).
However, this might give some problems if you also have static images.
Unit-testing your DD4T code with Mock objects
Unit testing your code is a great way to make sure your code works as expected, now, and in the future, after loads of changes to your project.
Writing tests can be pretty simple, if you have functionality that only relies on logic, but what if your code relies on ‘external’ data. How would you test that?
Using a GUI extension for RTF fields with regular Text fields
This is a follow up post on my previous post about a tree-view item picker. Right now, this Tridion GUI extension works well for rich text fields : when you click a button in the ribbon toolbar, you get a popup with a number of keywords, and when the user selects a keyword, some property of that keyword is inserted in the rich text field.
Now, the same functionality had to be achieved for regular text fields. Tridion has a lot functionality available for dealing with RTF fields, but extending this to regular text fields requires some extra custom coding